This toolbar allows adding popular elements of website creation.
There are two modes of editing your website: easy mode and pro mode.
1) Easy mode:

Easy mode allows the user to insert only ready-made blocks, designed by Simbla, according to recommended settings and modern approach of website building (such as a header, footer, gallery, sliders and more).
We suggest you will use this mode, unless you are a developer, or have an extensive knowledge in website building.
2) Pro mode:

This mode is for professional, includes advanced option to edit the grid, add any type of elements and allows the use of coding.
* Drag and Drop: To add and use the various elements, simply drag the desired element by clicking on it and releasing it in the desired location.
In general, elements can be dragged anywhere on the page. However, if you are working on a standard page linked to a master page, you can only drag elements only to sections defined as dynamic (this can be defined while editing the master page itself) with the Dynamic Content element. In other words, only sections defined as editable in your master page can be edited later on. For an explanation about the "Dynamic Content" element Click here.
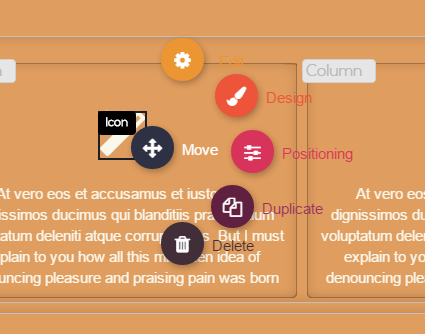
Once you have added an element (image, text, video, etc.) to a webpage, you can edit and make changes to it at will. Each new element that we add will have its own small toolbar at the top right corner, with the following options:

- Edit: Edit the element's content (e.g. change one picture to another).
- Design: Designing the element (border, background color, etc.).
- Positioning: Set margin and paddings to any element (in px), plus the option to use the element align tool (click here to see the guide).
- Duplicate: Clicking this feature will create the same element beneath the first.
- Delete: Delete the element and remove it from the page.
- Drag: Move the element to a different location on the screen.
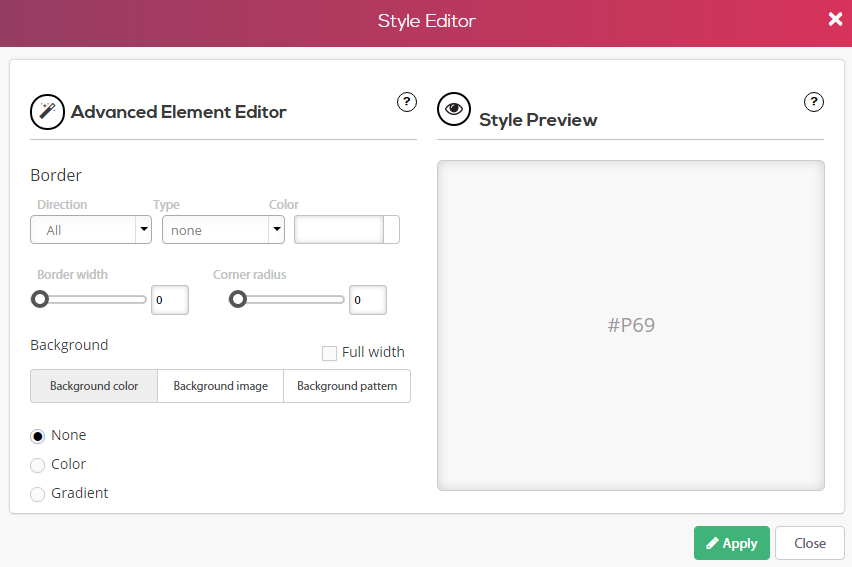
When you click on "Style", the following screen will appear, where you can edit the design of the element:

Visual Editor:
Border: Define and design the element's border.
Background: Control the element's background color/ image/ pattern.
To read about the Grid tab and to continue to the next page, click here.
Comments