Anchor is an inside page navigation tool. It is a very useful tool when you are building a one page website or when you have pages with vast amount of content.
As you can see below, similar to menu items which will direct you to another page, the anchor element uses the menu to direct you to a desired section inside that page.

Before we get started we recommend you to check out our fixed header feature, using the fixed header feature will make life Easier by enabling you to scroll back to the top of the page in just one click.
If you are using "Edit" mode and you are dragging pre-made blocks to your website, an anchor will be placed automatically. So, skip step 1 & 2 and continue from step 3 to connect your anchor to the menu.
Step 1:
To manually drag the Anchor element you have to be on "Pro" mode.

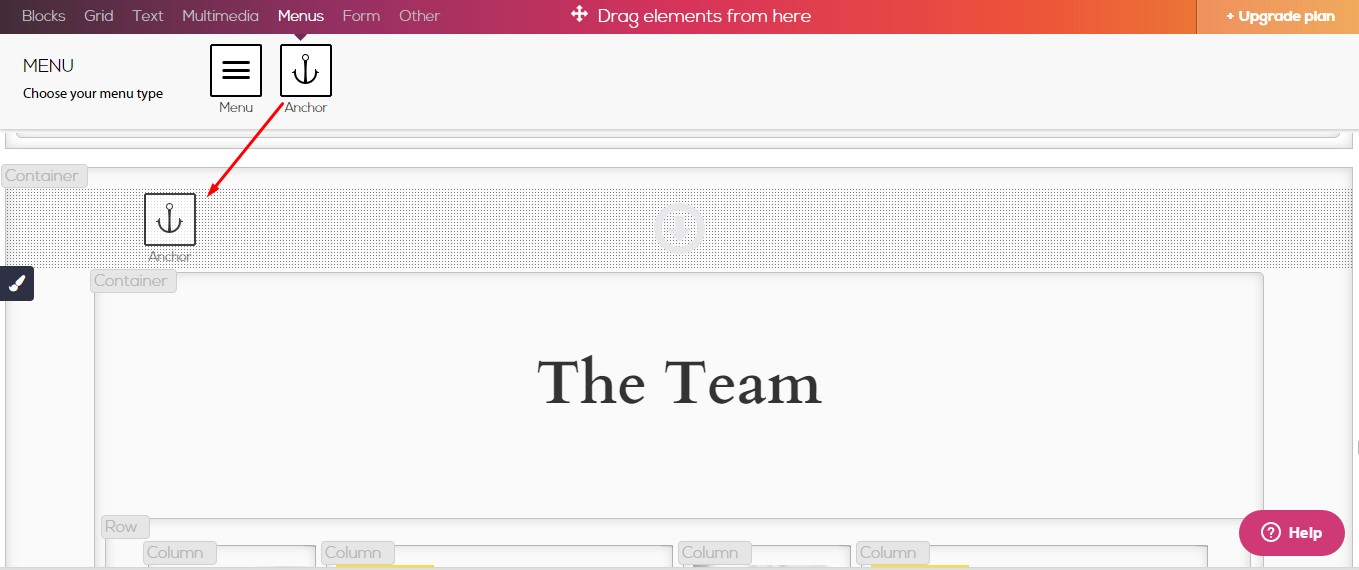
From upper left bar click on “menus” and drag your anchor to the wanted place on page.

Step 2:
Give your anchor a name:

Step 3:
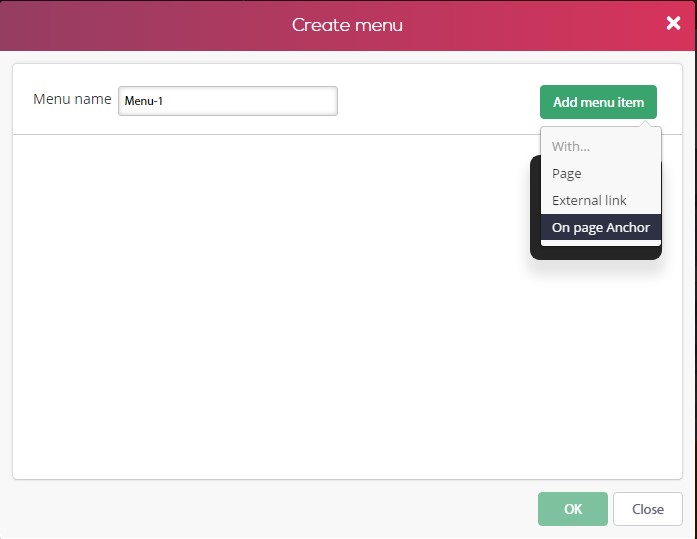
From the same tab drag and drop a menu bar and add a new menu with –“on page anchor”:

Step 4:
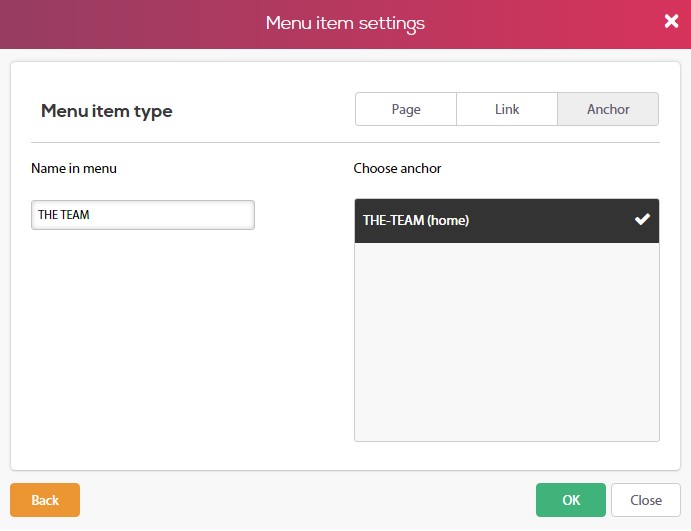
Give your menu item a name and choose an anchor to link it to:

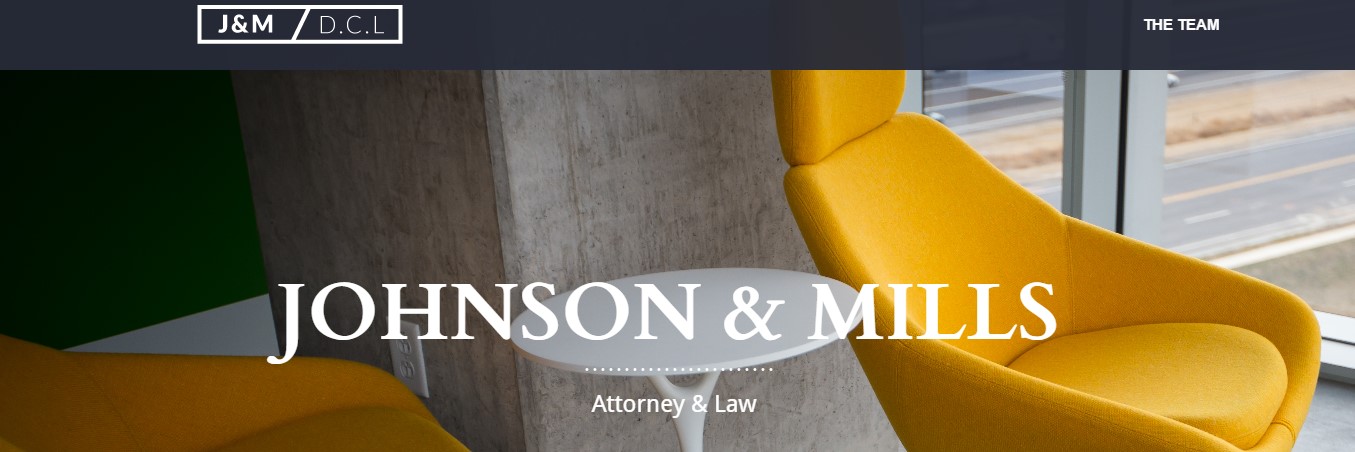
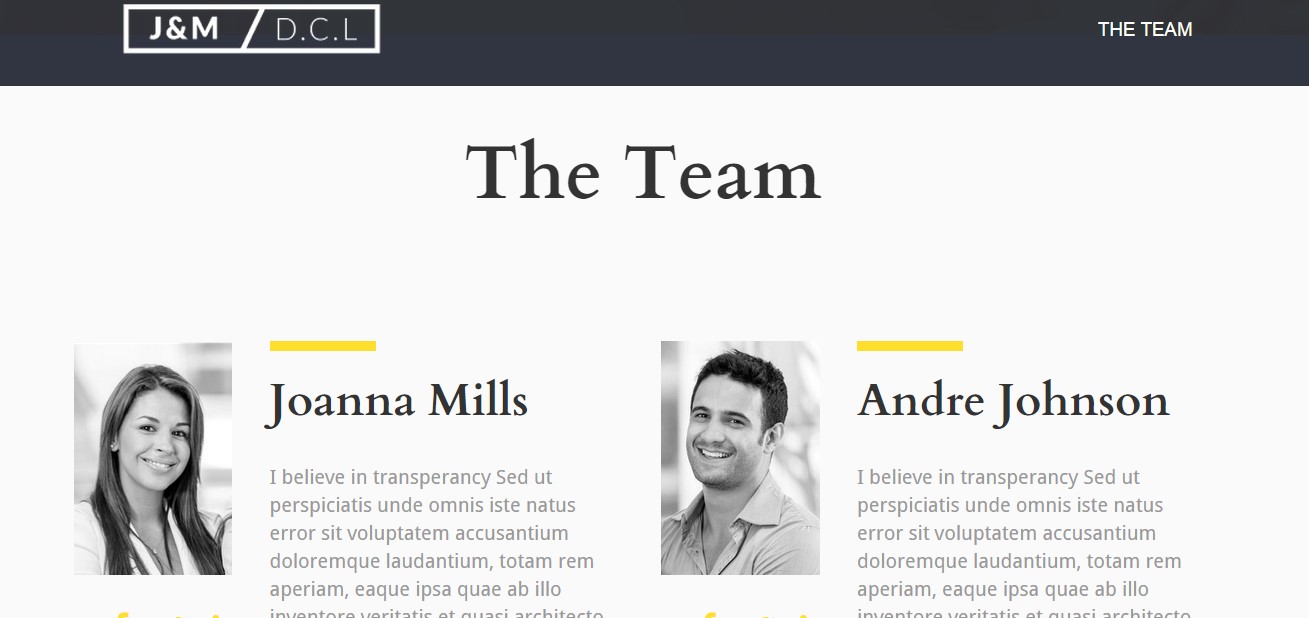
Clicking on your menu item will send you to its designated anchor, as you can see
below.
Top of the page:

Chosen Anchor:

Comments