To manually add a Button to your website, make sure you have switched on "Pro" mode.

You can add a button by dragging it from the bottom menu under the form tab.

While adding a form or input feature to your site, a button will appear.
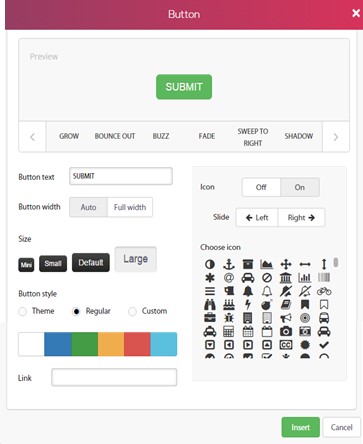
Clicking on the button and choosing "Edit" from the menu will open the following screen:

- Top bar – Choose how the button will react while passing over with cursor.
- Button text – Change what is written on the surface of the button.
- Button width – Change from default button width to full page width size as so:

- Size – Choose size of desired button.
- Button style – Choose the color of your button from 3 options:
- Theme – Choose your color from chosen theme.
- Regular – Choose from basic Bootstrap colors.
- Custom – Choose your own custom color of background and text.
- Link – Place your URL for linking the button to page.
*If you want to link a button to a page anchor, set up your button as you would normally. Then, under link, use the page name of the anchor as it’s written after the # sign. (For information on how to set up an anchor, click here.)
For example, if you named the anchor “BookATable”, write #BookATable in the link section of the button. This will link your button to that specific anchor.
- Icon – Choose an Icon to go next to your text on the button's surface. In addition, you can choose on which side to place it.
For example:

Comments